In my research project, I explored FoxDot. FoxDot is a live coding platform with Python and SuperCollider. The platform is designed for improvising and composing music, which is similar to Tidal Cycles. The significance of FoxDot is its Python driven environment, and is the major reason why I chose this platform: I am more familiar with the syntax of Python.
One Fun Fact Discovered While Researching:
The creator of FoxDot, Ryan Kirkbride attributes the inspiration of building a live coding platform to Alex McLean, the creator of Tidal Cycles and the term algorave. It turned out that Alex McLean mentored Ryan Kirkbride in the computer music field when he was pursuing his master degree.
Why Python?
With FoxDot I wanted to create an application that bridged the gap between software engineering and Live Coding so that users who were entry level to programming, composition, or both would still be able to grasp the concepts and make music.
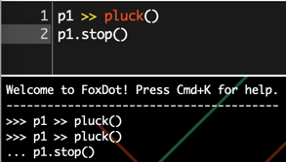
What makes Python stand out? First is its object oriented programming. The object oriented design makes it easier to trace the current states of different variables as the image showed below:

The changes applied to p1 can easily be tracked based on the output showed on the terminal. Its clean syntax helps both live coders and the audiences to follow the code. A wide range of third-party libraries greatly expands what live coding can achieve. For example, tkinter package to build a customized GUI; extensions that can support Sonic Pi, voice renderization…
From a beginner’s perspective, the rapid auto-completion feature significantly improves coding fluency. This responsiveness is a notable advantage over platforms like Tidal Cycles, which can be laggy in practice.
Cultural Impact
Broad compatibility expands creative expression. FoxDot works well with many libraries and software tools, allowing artists to mix different digital resources and create unique audiovisual experiences.
User-friendly language lowers the learning curve. The simplicity of Python as the programming language makes it accessible to beginners and non-programmers, lowering the barrier to entry and encouraging more people to engage in live coding.
Creates a large live coding community. By making live coding more approachable, FoxDot has built a sizable and active community. This community supports idea sharing and collaboration, drawing a diverse range of artists and enthusiasts into the live coding culture.
Demonstration of Performance
The following video is me trying to play with some functions and effects in FoxDot: