Idea
For my composition, I decided to compose a piece inspired by Rick and Morty (because I’ve been watching it a lot lately). I wanted the visuals to be very colourful (primarily green and blue because these are the colours that stick out the most to me in the show), and I wanted to make the sounds be reminiscent of the theme song as well as the overall hectic vibe of the show.
Sounds

I included two different types of sounds for my composition: a harsher, more chaotic compilation of sounds that are inspired by the first few seconds of the Rick and Morty theme song.
After the beat drop, I included a more musical composition that reminds me of the chorus of the theme song.
I was also inspired by Professor’s washing machine composition, so I chopped up a sound bite from the show and tried to make a beat from it.
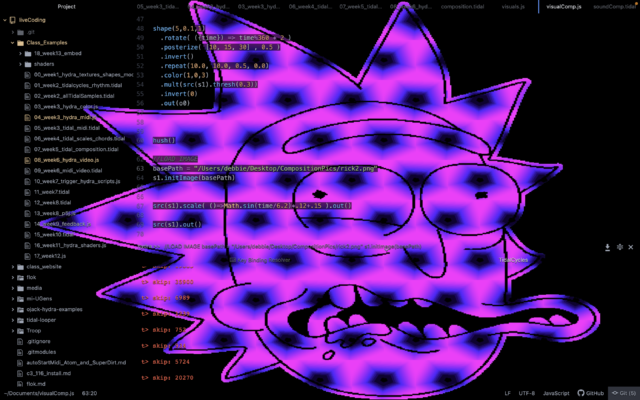
Visuals
The visuals are a combination of colourful patterns and images of Rick embedded into the shaders. I’ve added an example below:

Evaluation
Overall, I had a lot of fun completing this project, despite the fact that I found it quite challenging creating a cohesive composition. If I had more time to work on this project, I would try to make the composition resemble a full Rick and Morty episode, such as including a conflict/fight scene and a resolution at the end.
Here is the link to watch my composition: https://youtu.be/m9Rry4Msyqk
Tidal
-- start
-- portal
d1 $ loopAt 4 $ qtrigger 3 $ slow 2 $ s "superpiano" <| n "g@3 as a c f ds d@3 ~@5 g@3 as a c6 f6 ds6 d6@3 ~@5" # room 10 # krush 30 # legato 2
d2 $ loopAt 4 $ qtrigger 4 $ slow 2 $ s "superpiano" <| n "g3@3 as3 a3 c3 f3 ds3 d3@3 ~@5 g3@3 as3 a3 c4 f4 ds4 d4@3 ~@5" # room 10 # krush 30 # legato 2
d3 $ loopAt 4 $ qtrigger 5 $ slow 2 $ s "superpiano" <| n "g6@3 as6 a6 c6 f6 ds6 d6@3 ~@5 g6@3 as6 a6 c7 f7 ds7 d7@3 ~@5" # room 10 # krush 30 # legato 3
-- FIRST AND SECOND VISUAL SOUNDS
d9 $ qtrigger 9 $ fast 2 $ "<lt:2,lt:1 lt:8> lt:4 lt:10 ~" <| n "<c d a b> g as f" # gain 2 # room 10
-- first visual
d4 $ ccv (segment 68 (range 127 60 saw)) # ccn "0" # s "midi"
-- second visual
d5 $ ccv "2 10 50 100" # ccn "1" # s "midi"
-- THIRD VISUAL SOUNDS
d3 $ qtrigger 3 $ stack [
s "~ cp" # room 0.5,
fast 8 $ slice 16 "15" $ s "riggity*2 riggity*2 riggity*2 <hh*6 [hh*2]!3>" # room 0.7 # gain (range 1 1.2 rand)
] # speed (slow 2 (range 1 2 saw)) # room 5
d5 $ ccv "~ 0 <1 2 1.5?> 0" # ccn "2" # s "midi"
--Build (third visual)
do{
d1 silence;
d2 silence;
d3 silence;
d4 silence;
d5 silence;
d2 $ qtrigger 2 $ seqP[
(0, 1, s "mash2*2"),
(1, 2, s "mash2*4"),
(2, 3, s "mash2*8"),
(3, 4, s "mash2"),
(3, 4, s "riggity" # speed 1.5)
] # room 10 # gain 5}
-- change colour of rick (third visual)
d4 $ ccv "1 0" # ccn "3" # s "midi"
-- end
d7 $ qtrigger 2 $ slow 2 $ s "hit" <| n "g ~ as a c f ds d" # room 2
d8 $ qtrigger 1 $ slow 2 $ s "hoover" <| n "g ~ as a c6 f6 ds6 d6" # room 2
d9 $ slice 16 "15 1 5 6" $ slow 2 $ s "riggity" # room 2 # krush 5
d6 $ fast 2 $ "<juno:11, juno:10, invaders>"
-- finale
d3 $ s "show ~" # room 4
d9 silence
d2 silence
d1 silence
d3 silence
hush
Hydra
osc(10,()=>cc[0]/10000)
.color(2, 255, 0)
.posterize( [1, 5, 15, 100] , 0.5)
.colorama(0.005,0.33,0.66,1.0)
.layer(src(s1).rotate(1).scale( ()=>Math.sin(time/6.2)*.12+.15 ))
.layer(osc(15).rotate( ({time}) => time%360 ).luma(0.7,0.7).color(0,0,10))
// .add(osc(200))
// .luma(.99)
// .modulateRotate(voronoi(()=>cc[0], 1, 100))
.out()
osc((()=>cc[1]*500), 0, 10)
// .layer(src(s1).rotate(1).scale( ()=>Math.sin(time/6.2)*.12+.15 ))
// .layer(src(s0).scale(0.2).rotate(1))
// .colorama( ({time})=> Math.sin(time/5) )
// .colorama( ({time})=> Math.sin(time/5) )
.repeat(()=>cc[0],0.5)
.color(2, 255, 0)
.rotate(0, -0.08)
.modulateRotate(o1, 0.4).out(o0)
osc(33).rotate(2, 0.8)
.modulateRotate(o0, () => (a.fft[0]*2))
.add(osc(200)
.luma(.99)
.color(1, 0, 1)
.modulateRotate(voronoi(400, 1, 10)))
.out(o1)
//LOAD IMAGE
basePath1 = “/Users/debbie/Desktop/CompositionPics/rick2.png”
basePath2 = “/Users/debbie/Desktop/CompositionPics/rick.png”
s1.initImage(basePath1)
s2.initImage(basePath2)
shape(5,0.1,1)
.rotate( ({time}) => time%360 * 2 )
.posterize( [10, 15, 30] , 0.5 )
.invert(()=>ccActual[3])
.repeat(10.0, 10.0, 0.5, 0.0)
.color(1,0,3)
.mult(src(s1).thresh(0.3).rotate(()=>ccActual[2]))
.invert(()=>ccActual[3])
// .scale( ()=>Math.sin(time/6.2)*.12+.15 )
.add(osc(200)
.luma(.99)
.color(1, 0, 1)
.modulateRotate(voronoi(400, 1, 10)))
.out(o0)
hush()