I chose to learn a bit about the LiMuT platform for the research project. It’s a web-based live coding platform built on JavaScript, WebGL, and WebAudio with a syntax similar to Tidalcycles. The platform, according to its creator, Stephen Clibbery, was inspired by FoxDot, a Python-based live coding platform. He started it as a personal project in 2019, and since he’s been the sole contributor to the project, the documentation is not as developed as other platforms. While I reached out to him through LinkedIn to gather more insight into the platform, he hasn’t responded as of yet.
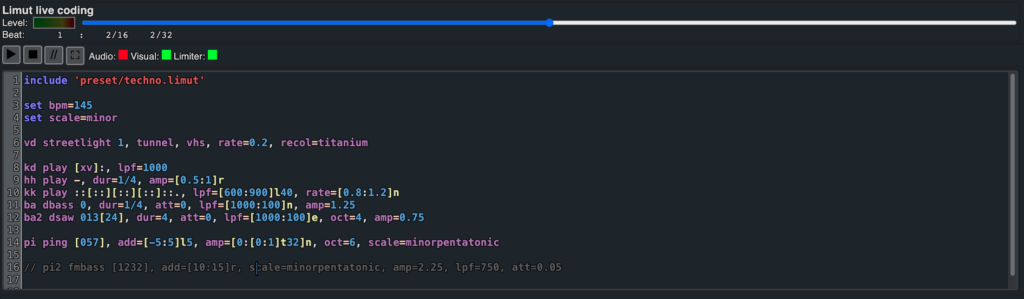
The strength of the platform is definitely in its ease of setup since any modern browser can run the platform at https://sdclibbery.github.io/limut/. The platform supports visuals and audio, but there aren’t many ways to link the two up. Many of the visual tools are set, and there isn’t a lot of customization that can be done. However, LiMuT is nonetheless a powerful live coding tool that enables the user to perform flexibly. I decided to explore by diving into the documentation and tweaking bits and pieces of the examples, looking into how each piece interacts with each other.