I opted for the live coding platform Improviz. The setup was quite straightforward. It required me to download the necessary files from GitHub onto my computer, launch Improviz via the command terminal, and then proceed to code within Improviz’s web-based editor. As I dived into the documentation, it became clear that the platform is primarily designed with beginner users in mind. The syntax/language it uses is similar to that of Processing or p5.js, focusing primarily on the creation of simple 3D shapes. A function that particularly stood out to me was the ability to use personal images and GIF animations as textures for the shapes, which adds the ability for unique customizations and visual appeals. Improviz also comes with a selection of pre-installed textures and materials that are both visually appealing and add to the creative possibilities. The syntax of Improviz is straightforward and intuitive, making it accessible for beginners, yet it offers enough functions to create amazing live arts.
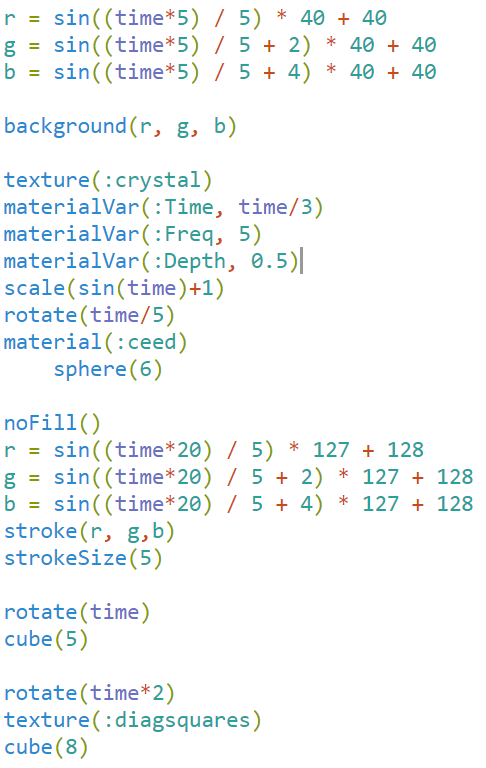
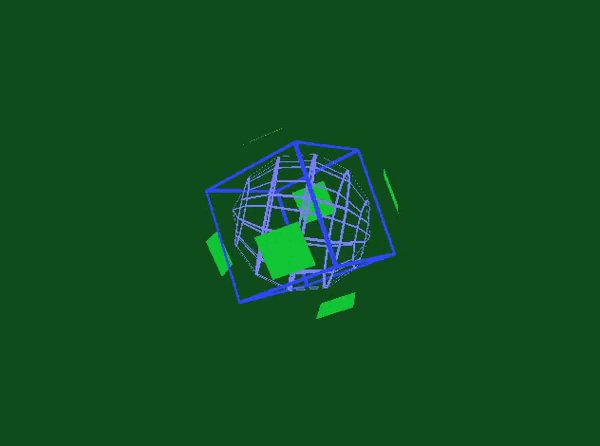
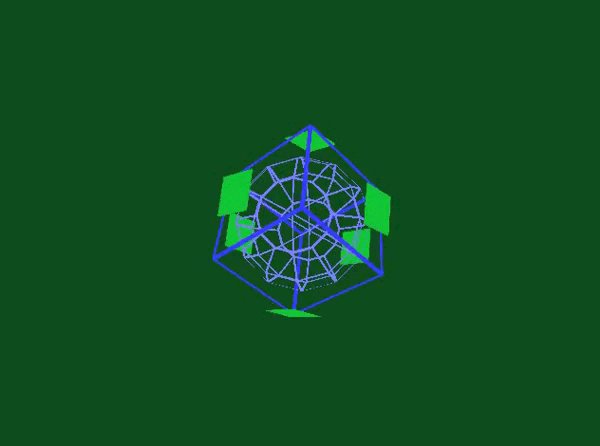
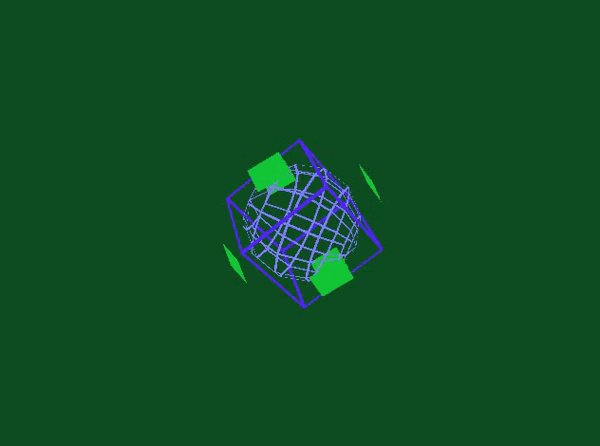
Here’s a simple live art I made using Improviz. My idea was to have some geometric shapes with textures and materials changing colors dynamically, and make them move a little. I did this by using move, rotate and the sine function, which changes with time. The full code is on the left.