Coding was always scary to me. Projects like Mercury make it increasingly intuitive and fun! My research project explores Mercury, a live coding environment created by Timo Hoogland in Max8. What caught my attention is that Mercury’s syntax is very easy to understand, and uses “clear descriptive names” for functions.
Hoogland created Mercury as part of his his Masters in Music Design at the University of Arts in Utrecht. His focus was to create a minimal language, user friendly, to teach (& create) algorithmic composition, electronic music, among others. Mercury has two versions, one for the browser, one running on MaxMSP. I focused on Mercury Playground, the browser version.
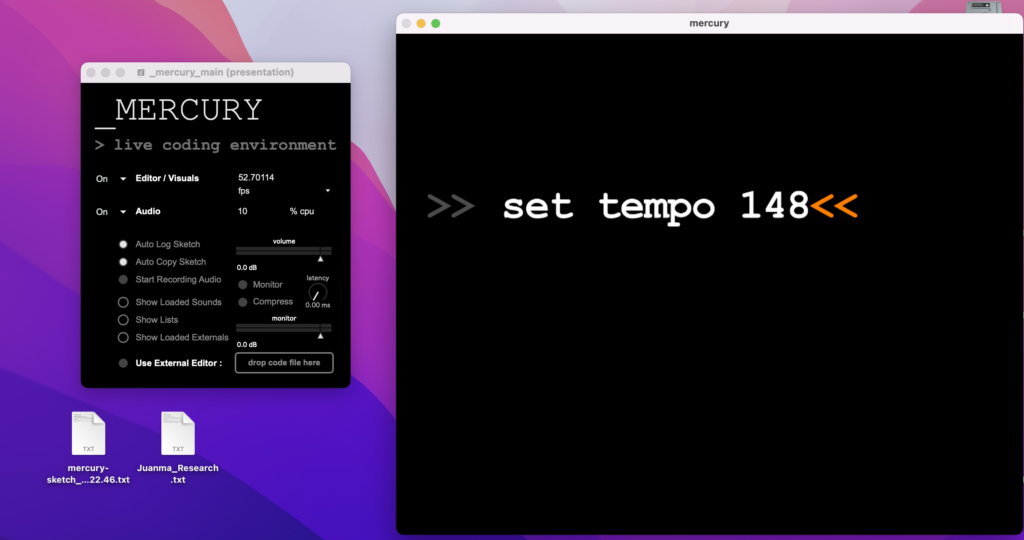
The user interface is quite intuitive, and GitHub documentation is extensive. I was able to quickly and easily learn the basics of this environment, and begin to create my own music. The first step I did was to follow the tutorials. They are short, concise and very informative. From the tutorials, and performance examples, I began building up my own tunes. It was so much fun! Below are both the interfaces for the web version & the max version.


Here’s a composition I’ve been working on:
set tempo 148
list cutoffs [200 400 700 1000]
list qs [0.3 0.3 0.3 0.3 0.8]
new sample kick_deep time(1/4)
new sample bell time(1/8) gain(0.8) play(0.85)
new sample hat_909_short time(1/16) play(0.95) gain(0.5)
new synth saw time(1/8) fx(filter low cutoffs qs) shape(1 80) note(C3) gain(1.2)
new synth saw time(1/4) fc(filter low cutoffs qs) shape(1 80) note(F4) play(0.65)
set scale minor c
list baseline repeat([8 -2 0 5] 4)
new synth saw note(baseline 0) shape(off) time(1/4) slide(1/16) gain(1) fx(reverb)A very positive component I found about Mercury is the ease with which one can add hydra code, and collaborate with others on projects.