So, what is Mosaic?
Mosaic is an open source multiplatform live coding and visual programming application based on openFrameworks! (https://mosaic.d3cod3.org/)
The key difference is that it integrates two paradigms: visual programming (diagram) and live coding (scripting).
History
Emanuele Mazza started the Mosaic project in 2018, in strict relation with the work of ART+TECHNOLOGY research group Laboluz from the Fine Art faculty of the Universidad Politécnica de Valéncia in Spain.
Mosaic even has its own paper published here: https://iclc.toplap.org/2019/papers/paper50.pdf
The goal of Mosaic really is to make live coding as accessible as possible by giving it a seamless interface and minimum coding requirements:
It’s principally designed for live needs, as can be teaching in class, live performing in an algorave, or running a generative audio-visual installation in a museum. It aims to empower artists, creative coders, scenographers and other creative technologists in their creative workflow.

Source: https://mosaic.d3cod3.org/
Mosaic Interface + Experience
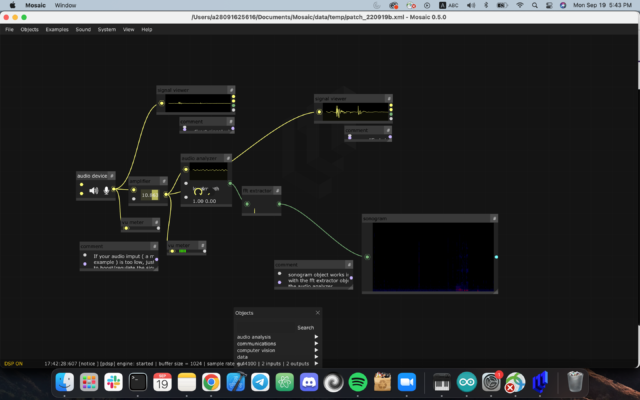
Mosaic interface is easy to navigate because it has functional blocks that can be connected with each other. For example, if I have a microphone input, I can then amplify the sound and connect it to the visual output straight away, like my project below:

Technical Details
Mosaic can be scripted with Python, OF, Lua, glsl and bash. In addition, pure data live-patching capability, and a selection of audio synthesis modules, multiple fullscreen output windows capabilities.
Mosaic is mainly based on two frameworks : OpenFrameworks and ImGui. OpenFrameworks is an open source C++ toolkit for creative coding.
Get started with Mosaic
To download Mosaic, head to the website instructions here.
You can start with a few built-in examples and see tutorials on Vimeo.
My experience and project
As I found out, there are not that many resources available on getting started with Mosaic. There is good documentation on the website and associated GitHub repository, but not that many independent creators who share their projects in Mosaic online, as compared to its parent tool openFrameworks (OF).
Because I have some background in OF, it was manageable to understand the coding mechanics in Mosaic, but it took some time to understand how to produce live coding that is not result of random gibberish with noise and my microphone’s input.
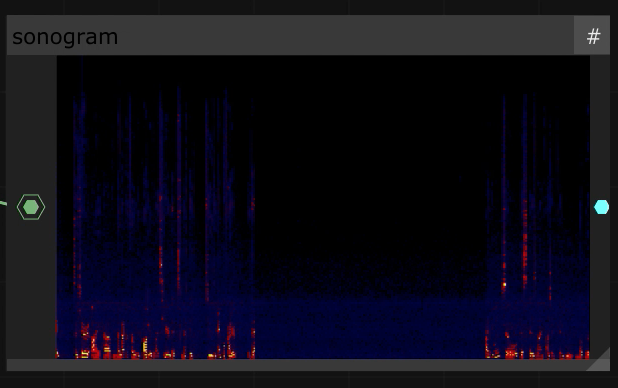
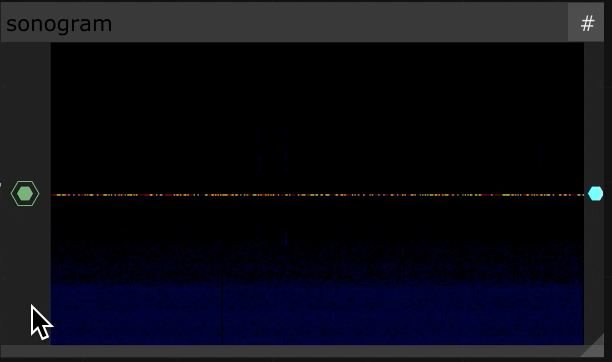
What I ended up testing in the end is creating visual output with Sonogram based on my microphone input.
Watch my examples:
- https://youtu.be/IXW6jBlr85I (audio and visual output)
- https://youtu.be/xm02jKemx2c (video input and visual output)
- https://youtu.be/5ofT4aOYJoI (audio and visual output)
And corresponding visuals that were created in the process from above:



Finishing thoughts
Mosaic provides an understandable GUI to see what’s happening with the code, audio, and visual output. My main challenge as a beginner was finding ways to make output make sense — coming up with code and block connections that would create a cohesive generative visual at the end.